La réalisation des maquettes de votre futur site web ou application est l’étape clé pour l’avenir de votre projet, elle déterminera son ergonomie, son design, sa structure… Je vais décrire ici comment se déroule cette création et plus en détail son importance.
C’est une étape qui peut sembler un peu coûteuse, en temps et investissement, et même si je déconseille toujours de l’ignorer, je propose à mes clients deux solutions alternatives quand le projet le permet. Soit, lorsque le projet est relativement simple et se fait via Wordpress, de me faire confiance et je définis le design directement sur le site, soit d’utiliser un thème déjà créé (que j’adapte aux besoins).

Ma méthode :
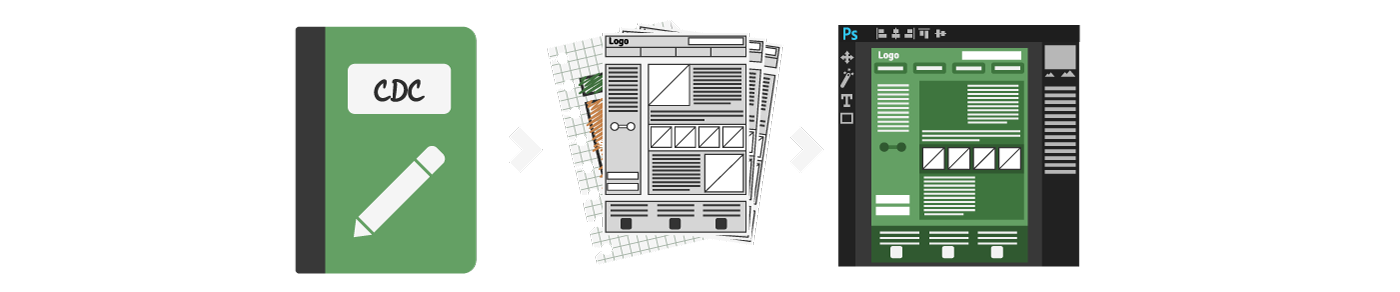
Cahier des charges
L’écriture du Cahier des Charges est paradoxalement l’étape la plus importante et la plus négligée du processus. Ce document permet de délimiter le périmètre du projet et de définir ces spécificités.
Lorsqu’on fait appel à moi il est parfois déjà rédigé, auquel cas je l’étudie personnellement, et vous propose un retour si je constate des zones d'ombres ou des oublis.
Si rien n’a encore été rédigé, je vous propose un questionnaire afin de vous aider pour organiser vos idées, ou bien un devis pour sa rédaction complète après un brief oral.
Structure du site et univers graphique
Une fois les bases du projet posées sur papier, la création commence.
La première phase est le “zoning”, souvent fait à la main, qui permet de structurer la page afin de positionner les zones de navigations, les images, les contenus, le pied de page...
Ensuite, en respectant cette première étape, nous créons les wireframes (les schémas de l’interface). C’est à ce stade que l’on pense à l’ergonomie et à une grand partie de l’UX (User eXperience) du site.
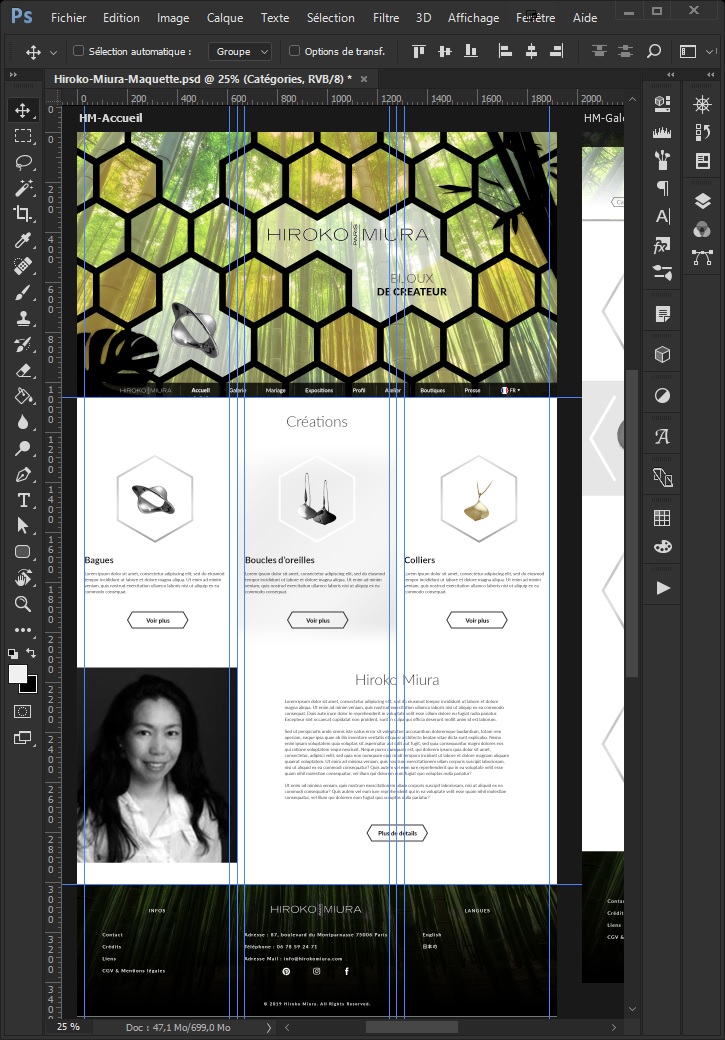
Maquettes
Ces wireframes nous permettront de réaliser les maquettes. Ici, le travail est essentiellement graphique et se fait sur le logiciel Photoshop ou Adobe Xd, il s’agit de l’habillage visuel du site. Il consiste à appliquer une charte graphique pour avoir un premier visuel de l’interface. Les maquettes peuvent servir à mettre en place un prototype du projet, ou directement servir de modèles pour le développement.
Prototype (optionnelle)
Faire un prototype permet de tester l’ergonomie d’un projet via les maquettes, sans développement. C’est une étape intéressante pour repérer des défauts et les corriger avant d’aller plus loin. Un prototype peut être réalisé sur InVision ou directement sur Adobe Xd qui inclut un outil de prévisualisation.

Mes tarifs :
Le devis d’un maquettage dépend beaucoup de la demande, j’en fais à partir de 80 € par page, minimum. Généralement je facture la première page plus que les autres, puisqu’il y a souvent des éléments identiques, d’une page à l’autre, que je réutilise. Mon prix est également susceptible d’augmenter celons la précision du cahier des charges, la complexité de la création graphique demandée, la grandeur des pages, le nombre de retours prévu, etc. Et comme pour les logos, en tant que créateur, je vends mes droits d’auteur en fonction de l'audience cible de la création.
